Gepost door Adriaan Gijssen op 9 maart 2018

In het domein C. Informatie is een hoofdstuk over standaardrepresentaties opgenomen. We beginnen met bits en bytes, de basis van iedere representatie op de computer of smartphone.
Vanuit bits en bytes komen we bij ASCII en Unicode uit.

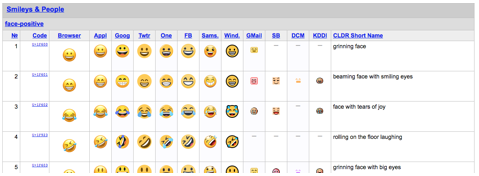
https://unicode.org/emoji/charts/full-emoji-list.html
Bij de toepassingen en de verschillen van de kleurmodellen RGB en CMYK staan we uitgebreid stil. Hoe maakt de camera in jouw telefoon precies een foto? En hoe komt het dat een foto op je scherm iets andere kleuren heeft dan als je diezelfde foto print?

Na de kleurmodellen komen de bitmap en vectorafbeeldingen. Welk type afbeelding pas je wanneer toe?
Vraag 1
Hieronder zie je een aantal situaties. In welke situatie gebruik je een bitmap en wanneer een vectorafbeelding?
| Bitmap | Vector | ||
| a) | Afbeelding om verkeersborden te maken | ||
| b) | Afbeeldingen die gebruikt worden in games | ||
| c) | Een foto die je met je smartphone maakt | ||
| d) | Een reclameposter in een bushokje, die bestaat uit een grote foto met wat tekst. | ||
| e) | Bedrijfslogo dat op verschillende soorten promotieartikelen, zoals kladblokken en t-shirts wordt gebruikt. |
Ook geluidsfragmenten kennen een digitale representatie. Hoe wordt het (analoge) geluid dat wij horen op de computer digitaal verwerkt?

Ook compressie komt aan de orde. Waarvoor is het nodig en welke soorten zijn er?

Als laatste behandelen we bytes, kB's, MB's en meer. Hoe komt het, dat als je een geheugenkaart van 64 GB koopt, die in je telefoon ineens 59,6 GB groot is?
-- Share It --